Premessa
Questo articolo è molto vecchio e l’autore di questa pagina nel frattempo è maturato un filino culturalmente e quindi si vergogna molto di quanto vi sia scritto. Nello specifico solo un bimbominkia promuoverebbe un servizio del genere o direbbe che «Ajax è un linguaggio» («complesso!»).
A parte tutto questo articolo è una simpatica testimonianza: a quanto pare nel 2011 il sito in questione aveva una vulnerabilità XSS solo che ero troppo ritardato per capire che non si trattasse di una funzionalità ma di una falla.
Questi contenuti comunque rimarranno online per aiutare a ricordarsi di quanto fossi ignorante solo pochi anni fa e di quanto sia stata sottile la linea che mi separava da Aranzulla.
P.S.
Se trovi un’altra guida del genere in Internet senza un simile disclaimer, insulta immediatamente quell’autore.
Il servizio che abbiamo scoperto navigando per caso tra le pagine del web non sarà forse di effetto quanto i messaggi a detonazione temporizzata di James Bond, ma si avvicina di molto alle caratteristiche di un tools per messaggi anonimi.
Curioso quanto funzionale è il Destructing Message.com ideato da un ragazzo di Seattol nel 2006 probabilmente tramite un piccolo script in linguaggio Ajax… un linguaggio complesso.
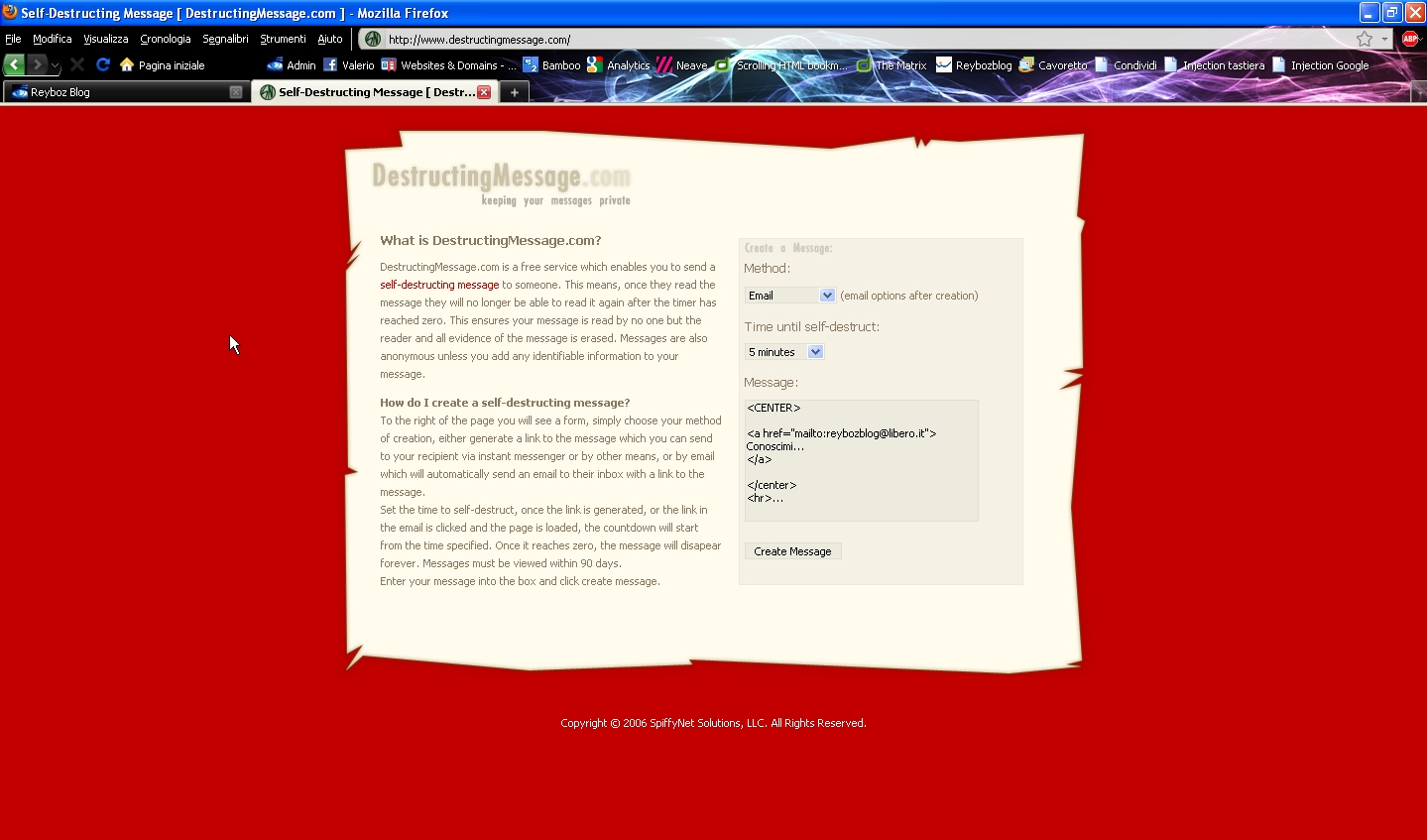
Andando al sito di Destructingmessage.com, vi troverete davanti una semplice casella di testo dove potrete comporre il vostro messaggio anonimo, selezionando il tempo di attesa prima dell’autodistruzione, e il metodo di invio del messaggio: se tramite un comodo link, o tramite posta elettronica.
Caratteristiche:
Il servizio non fa che copiare il vostro messaggio direttamente all’interno di una nuova pagina web creata lì lì sul momento in automatico.
Questo significa che se voi scriverete…
<h1>Esempio titolo 1...</h1>
Verrà visualizzato secondo le regole del linguaggio HTML e cioè:
Esempio titolo 1…
In quanto la formattazione del testo è in linguaggio HTML.
Il divertente non sta solo nella possibilità di creare un messaggio complesso sfruttando gli effetti sui caratteri dell’HTML , ma sta soprattutto nella possibilità di creare degli script javascript.
Per chi non ci avesse capito nulla ecco alcuni esempi di un probabile messaggio:
<br><br>
<h1>Salve, ecco un esempio di utilizzo del linguaggio Html.</h1>
<center>
<button onclick="javascript:alert('Ma anche di utilizzo Javascript.');">
<h1>
<br>
Clicca qui!
<br>
</h1>
</button>
<br><br>
</center>
Il messaggio apparirà con un grosso pulsante al centro, dove cliccandolo si accederà ad uno script Js creato da voi.
Ma lo script può partire ovviamente anche all’apertura della pagina usando:
<script type="text/javascript">
alert('Esempio Js automatico.');
document.write('<br><br><h1>');
document.write('<a href="javascript:self.close();">Torna indietro</a>!');
document.write('</h1><hr><br><br>');
</script>
</center>
Probabilmente questo distruggerà la formattazione iniziale della pagina in quanto non lascia il tempo al browser di caricarla per bene. Ma state tranquilli questo non significa che avete distrutto il sito…
Buon divertimento e buona navigazione.